新ブログにお引越ししてから5日経ちますが、以前に比べて記事の作成がサクサク進むので、楽しくて仕方がありません。
新ブログでは、有料テーマを使用しています。
ずばり、自分が選んだテーマは、「JIN」です。
どうしてこの有料テーマを選んだかは、また別の機会にお話しすることにして、本日は新ブログと旧ブログではパッと見がどう違うのか、比べてみたいと思います。
新ブログと旧ブログのデザイン比較
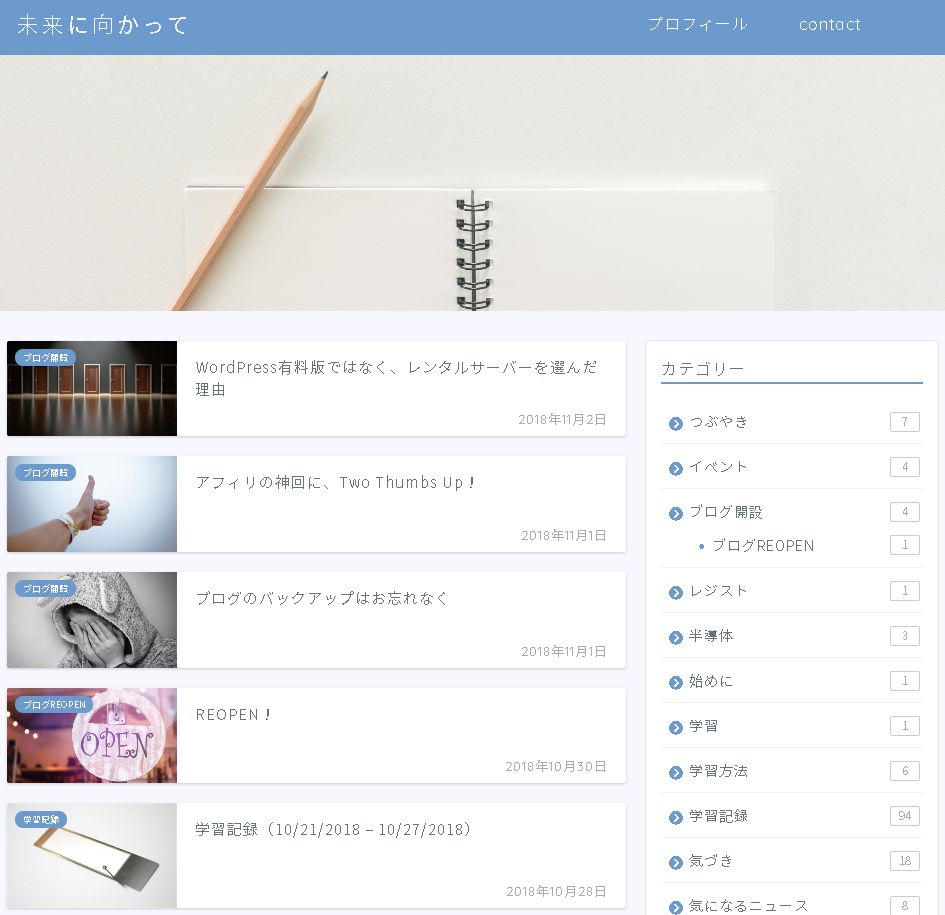
まずは、トップページの比較です。
トップページ(旧ブログ)

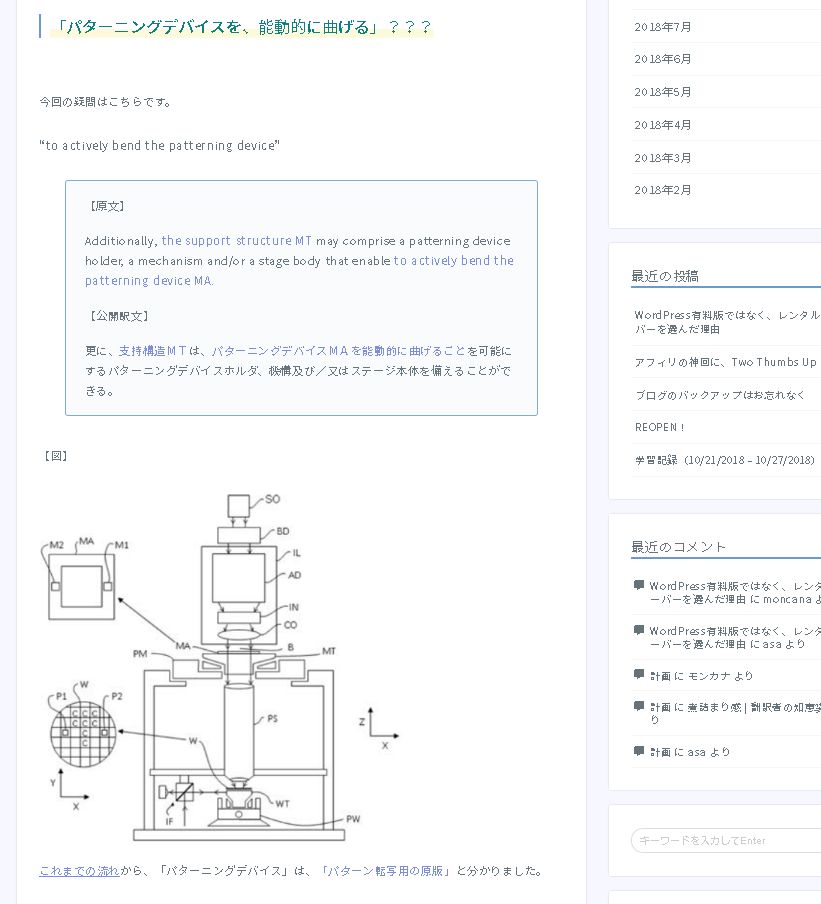
トップページ(新ブログ)

旧ブログは、かなりシンプルです。
サイドバーメニューとしてカテゴリーやアーカイブを付けたかったのですが、初心者である自分には、どこかからコードを持ってきて張り付けるということさえできませんでした。
そして、一番嫌だと感じたのは、この広告です。
ページの上、ページの下だけでなく、ポップアップ広告もついてきて、あまりにものしつこさに呆れてしまいます。
まぁ、たしかに、無料で使わせてもらってたので、仕方がないのかもしれませんが。
それに比べ、新ブログはシンプル、でもちゃんとサイドバーメニューもついていて、訪問者にも使いやすいデザインに仕上がっています。
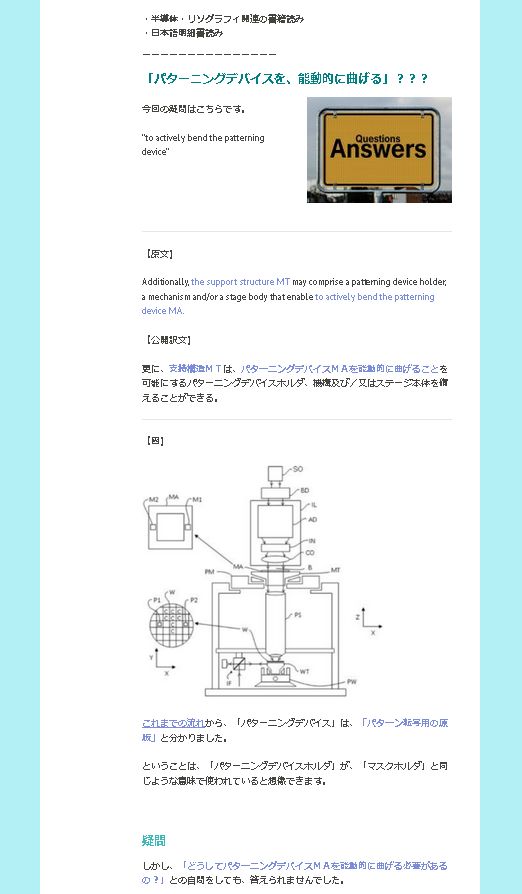
記事(旧ブログ)


記事(新ブログ)


画像が長いので、違いがちょっとわかりにくいかもしれません。
旧ブログ(無料ブログ)では、何とか見やすい記事になるようにと、段落と段落との間に線を入れていました。
しかし、初心者にはそれが精一杯。
スタイリッシュなボックス、それも数多くの中から選べるように、ボックスを自作するなんてことは、到底無理です。
新ブログには、ボックスが入ったり、見出しにマーカーがついていたりします。
有料テーマにはボックスやマーカーだけでなく、区切り線やカラムの数を選択出来たりするショートコードなども搭載されており、ボタン一つで編集できてしまうのです。
デザインの編集にあれこれ時間をかける必要なく、執筆作業に力を注ぐことができるのであれば、ブログに費やす時間を短縮できますよね。
自分の経験からも、素人さん・初心者さんには、貴重な時間ときれいなデザインを同時に手に入れられる有料テーマの購入をおススメしちゃいます。















